Paint.net nemá nástroje, které vám umožňují vytvářet animace. S tímto bezplatným editorem však můžete vytvářet obrázky GIF. Další bezplatný program - UnFREEZ - tyto obrázky promění v snímky malého videa.

Instrukce
Krok 1
Chcete-li vytvořit animaci, můžete použít své vlastní kresby nebo hotové obrázky. V obou případech budete muset vytvořit sérii obrázků, ve kterých se postupně mění pozice v prostoru původního objektu. Čím více obrázků vytvoříte, tím bude animace plynulejší. Jako příklad zvažte let balónu.
Krok 2
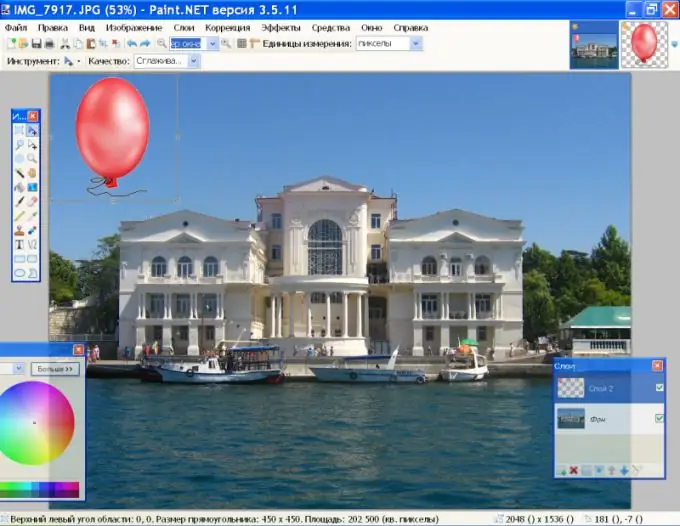
Otevřete obrázek na pozadí v Paint.net pomocí příkazu Otevřít z nabídky Soubor. Stejným příkazem otevřete bublinovou fotografii. Aktivujte „kouzelnou hůlku“na panelu nástrojů, klikněte na pozadí kolem míče a poté stiskněte Odstranit. Stisknutím Ctrl + A vyberte obrázek a poté Ctrl + C jej přidejte do schránky.
Krok 3
Na pravé straně panelu nástrojů kliknutím na ikonu vrstvy pozadí obrázek rozbalte. Na panelu Vrstvy klikněte na ikonu Přidat novou vrstvu a stisknutím kláves Ctrl + C vložte bublinový výkres. Držte ji myší a přesuňte ji ke spodnímu okraji obrázku na pozadí.

Krok 4
Podržte stisknutou klávesu Shift, chyťte myší jednu z úchytů pro výběr rohu kolem koule a přetáhněte ji směrem ke středu, abyste zmenšili velikost obrázku. Stiskněte Enter. Poklepejte na miniaturu vrstvy s kuličkou a snižte její neprůhlednost na přibližně 190. Výsledný obrázek uložte pod názvem 1.

Krok 5
Na panelu vrstev znovu klikněte na „Přidat novou vrstvu“a pomocí kláves Ctrl + V vložte obrázek míče jako nejvyšší vrstvu. Zmenšete jeho velikost, snižte jeho neprůhlednost a umístěte jej nad předchozí obrázek. Vezměme v úvahu zákony perspektivy - čím vyšší míček stoupá, tím menší se zdá pozorovateli. Kromě toho, pokud vezmeme v úvahu vítr, míč nemůže stoupat svisle nahoru, ale bude se současně posouvat podél osy X. Viditelnost předchozí vrstvy odstraníte zrušením zaškrtnutí políčka na pravém okraji. Mělo by být viditelné pouze pozadí a nová vrstva bubliny. Uložte tento obrázek jako 2.gif.
Krok 6
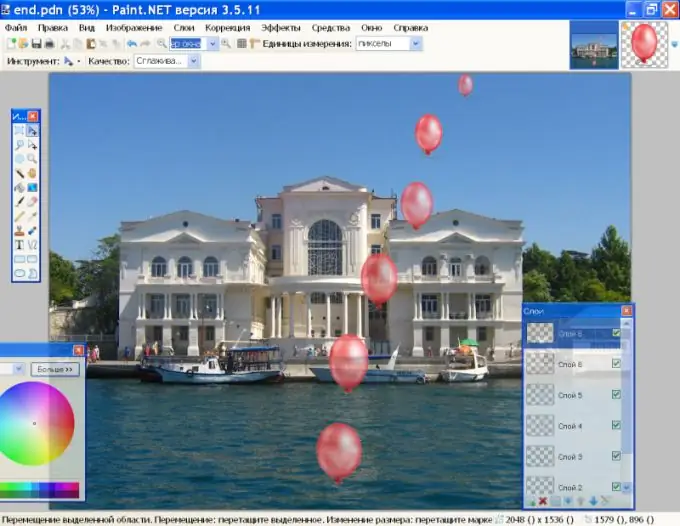
Tyto kroky opakujte několikrát, pokaždé snižte obraz míče a umístěte jej nad předchozí pozici. Při ukládání obrázku nezapomeňte vypnout viditelnost spodní vrstvy, aby během animace nebyly v jednom snímku žádné dva míčky najednou. Ve výsledku byste měli mít několik vrstev s kuličkami různých velikostí. Na snímku obrazovky je viditelnost každé vrstvy zapnutá, abyste si mohli představit, jak se mění pozice koule v obrázku na pozadí.

Krok 7
Spusťte bezplatný program UNFREEz a otevřete složku s uloženými gify. Pomocí myši přetáhněte obrázky jeden po druhém ze souboru do okna programu. V poli Zpoždění snímku zadejte snímkovou frekvenci a klikněte na Vytvořit animovaný GIF. Ve výchozím nastavení se animace načte do složky gif. Chcete-li jej zobrazit, můžete k prohlížení obrázků použít libovolný program.






